Google’s Core Web Vitals will become a ranking signal in June 2021. Find out how to monitor and improve your Core Web Vitals in order to boost your website’s SERP rank with this complete guide.
What are Core Web Vitals?
Google’s Core Web Vitals (CWV) are:
- largest contentful paint (LCP) – page load speed
- first input delay (FID) – page interactivity
- cumulative layout shift (CLS) – visual stability
These factors are used to measure the user experience of a webpage. Ultimately, Google wants to send users to pages with a good user experience which is why core web vitals are becoming a ranking signal in June 2021.

Google has also created several non-core Web Vitals that will also influence ranking signals. The influence of non-core Web Vitals will be less than that of Core Web Vitals. The non-core Web Vitals are:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
Are Core Web Vitals Important?
Yes, Google has found that users prefer sites with a good page experience (strong Core Web Vitals). On the other hand, Google also states, “a good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.” So overall, you can look at Core Web Vitals as a tiebreaker.

How to access your website’s Core Web Vitals
Your website’s Core Web Vitals can be found in the “enhancements” section of your Google Search Console account.

You can also visit Google’s PageSpeed Insights tool and submit a URL for evaluation.

Largest Contentful Paint (LCP)
LCP measures how long it takes a page to load. The timer starts when a user clicks on a link and ends when the majority of content has been loaded on-screen and the user is finally able to interact with the page.
LCP aims to measure the page load time from the user’s perspective. In contrast, many other page speed metrics like Time To First Byte (TTFB) and First Contextual Paint (FCP) measure the raw responsiveness of the webserver or network resource.
You can check your LCP score with Google’s PageSpeed Insights tool.

A good LCP score is below 2.5 seconds as per the Google graphic below.

How to improve your Largest Contentful Paint (LCP) score
Google’s PageSpeed Insights tool provides a useful breakdown of opportunities to improve your LCP score.

The main actions you can take to improve your site’s LCP score are:
- Remove unused JavaScript
- Eliminate render-blocking resources: Aim to deliver critical JS/CSS inline and defer non-critical JS/styles.
- Minify your CSS: Large CSS files can significantly slow down your page load time.
- Upgrade your hosting plan or provider: Better hosting means faster load times overall.
- Use lazy loading: Lazy loading lets you hold off on loading images until a user scrolls down the page. Since fewer images are loaded initially, you can achieve a faster LCP score.
- Remove large page elements: PageSpeed Insights will tell you if your page has an element that’s slowing down your page load.
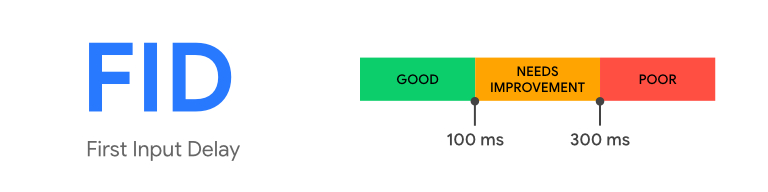
First Input Delay (FID)
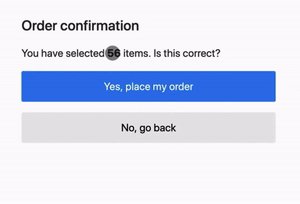
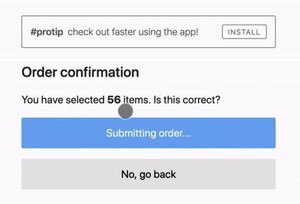
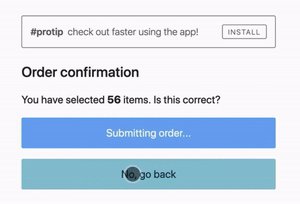
FID measures the time it takes for a user to interact with the page. The timer starts when a user first interacts with a page (for example, when they click a link, tap a button, or use a custom JavaScript-powered control) and ends when the browser is able to begin processing event handlers in response to that interaction.
In general, low FID scores, also known as input latency, occur when the browser gets stuck processing other tasks and can’t respond to the user in a timely manner. A common example of this is when the browser is occupied loading a large JavaScript file. Web applications are most likely to experience low FID scores while content-heavy pages such as blog posts or news articles are unlikely to suffer as they generally don’t require large JavaScript files.
You can check your LCP score with Google’s PageSpeed Insights tool.

A good FID score is below 100 milliseconds as per the Google graphic below.

How to improve your First Input Delay (FID) score
Google has a deep-dive guide on how to optimize FID here. In short, it’s possible to improve your FID score using the following strategies:
- Minimize (or defer) JavaScript: This will decrease the page load time during which users are unable to interact with the page.
- Reduce the impact of third-party code: Loading third-party scripts like chatbots and Google analytics will lead to lower FID scores.
- Keep request counts low and file sizes small
Cumulative Layout Shift (CLS)
Cumulative Layout Shift or CLS refers to website content that shifts during the lifespan of a page. Most CLS tends to occur during the initial page load but it can also be triggered any time an element visible within the viewport moves from its initial position.

Advertising units that use dynamic sizing are a major cause of CLS. Since dynamic sizing is a common header bidding strategy, websites that use header bidding have seen CLS warnings rise rapidly.
How to fix CLS (Cumulative Layout Shift)
We’ve made a full guide on how to fix CLS here.

Get Ready For May 2021

Websites using AdEngine regularly score 100/100 on PageSpeed Insights.
Snigel’s header bidding stack (AdEngine) has been optimized for Web Vitals. AdEngine provides a wide range of features to speed up LCP, minimize FID, and remove CLS:
- Server side (S2S) – Amazon TAM + Google Open Bidding
- Client side (C2S) Pre-Bid
- Asynchronous ad loading
- Anti-CLS ad unit placeholders
- Customizable timeout structure
- Lightweight JavaScript
- Delivery via CDN
If you’d like to find out how you can improve your website’s Web Vitals by switching to Snigel contact us here.









