Your first contentful paint score can be improved by serving your content faster and optimizing the resources required to load your pages. You can do this by using a faster server, CDN, caching, reducing your DOM size, hosting your fonts locally, and eliminating render-blocking resources.
Google’s First Contentful Paint (FCP) score aims to measure page load speed from the perspective of the user. It helps determine how long it takes for a user to see content on the screen from the time a web page starts to load. Website owners should aim for a low FCP score.
FCP is part of Google’s Core Web Vitals initiative and will start influencing Google’s SERP rankings when Page Experience Signals are incorporated into Google’s search algorithm (June 2021). As a result, it’s critical for website owners and SEO specialists to understand how to achieve an excellent FCP score.
What is First Contentful Paint (FCP)?
First Contentful Paint (FCP) measures the time from the beginning of the page load to the point when any part of the page’s content is rendered on the screen. A fast FCP helps signal to the user that the information they requested is being served. This decreases the likelihood that the user will leave.
The page content can be text, images, <svg> elements, or non-white <canvas> elements.

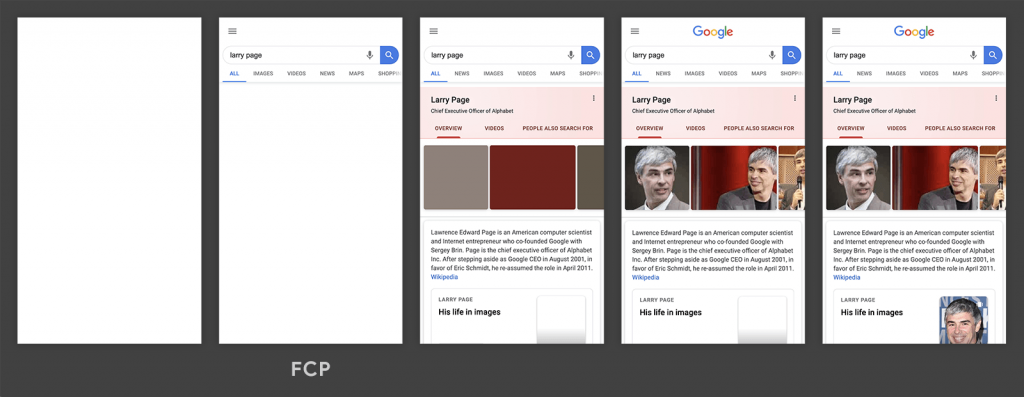
In the timeline above, FCP happens in the second frame, since that is when the first text and image elements are rendered.
In contrast, LCP measures from the start of the page load to the time when the page’s main content has finished loading.
What is a good FCP score?
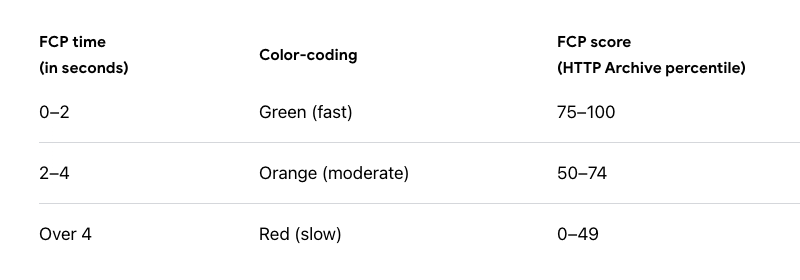
An FCP of less than 2 seconds will get a green (fast) rating from Google. 2-4 seconds is orange (moderate) and over 4 seconds is red (slow). Website owners should aim to get an FCP of less than 2 seconds to pass Google’s Web Vitals test.

Source: Google
What is a bad FCP score?
Bad FCP scores are the result of heavy pages, slow servers and render blocking resources. FCP can be sped up by using a faster server, CDN, and optimizing the page’s resources.
What is the difference between First Contentful Paint (FCP) and Largest Contentful Paint (LCP)?
First Contentful Paint (FCP) is a performance metric that measures the time it takes for a browser to render the first content (text or image) on a page. This is an important metric because it indicates to users that the page is loading and gives them some visual feedback.
Largest Contentful Paint (LCP) is a performance metric that measures the time it takes for the largest content element on a page to load. This could be an image, video, or block of text. LCP is an important metric because it indicates how quickly the main content of a page is loading and is an indicator of the overall performance of a page.
In general, FCP is considered a more important metric than LCP because it gives users an early indication that the page is loading, while LCP is more focused on the performance of the main content on the page. However, both metrics are essential for understanding the overall performance of a page and can be helpful in identifying areas for optimization.
How do you find your First Contentful Paint (FCP) score?
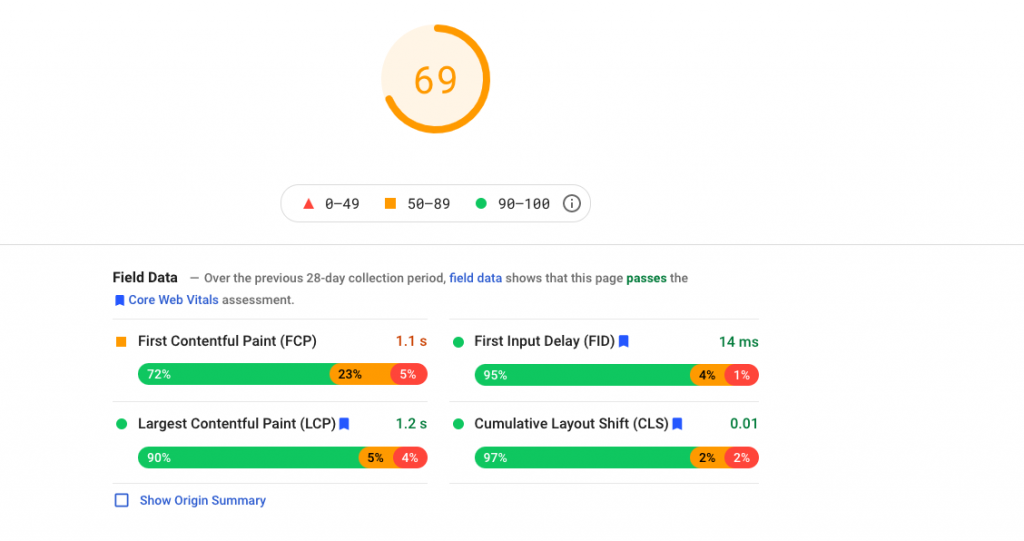
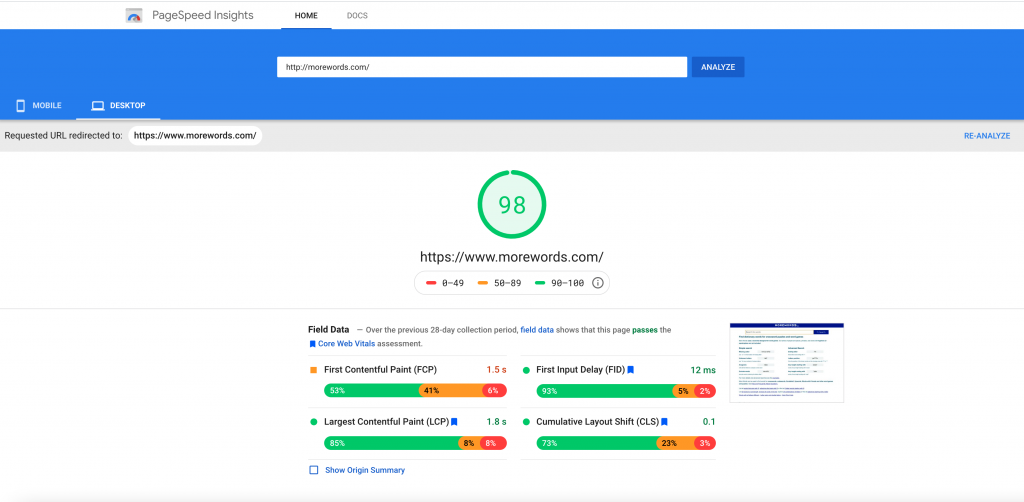
Head over to Google’s Page Speed Insights and enter a URL for analysis. You’ll receive a scorecard for the page that includes an overall score along with individual scores for FCP, LCP, FID and CLS.

How to improve your First Contentful Paint (FCP) score
Your FCP score can be improved by serving your content faster, as well as reducing and optimizing the resources required to load your pages. The top 11 ways to improve your FCP are:
- Enable website caching
- Use a faster server
- Eliminate render-blocking resources
- Generate critical CSS and inline it
- Preload critical resources
- Reduce your DOM size
- Use a fast ad serving solution
- Serve images in next-gen formats
- Do not lazy load images above the fold
- Host your fonts locally
- Avoid multiple page redirects
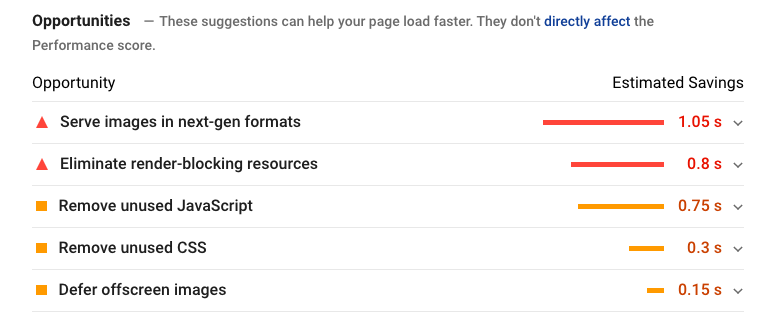
Below the scorecard on Google’s Page Speed Insights, you’ll find a section called “Opportunities” which provides tailored suggestions for improving your page’s score. Start with the items that have the largest estimated time savings and use this guide to see how to fix them.

1. Enable website caching
When you enable caching a copy of your website will be generated, stored (or cached), and served to the next users. This lightens the workload for your server as it doesn’t have to generate pages from scratch for each new user. Overall, this is a quick and easy way to instantly boost your score.
Cloudflare provides a free plan if you want to get started quickly.
WordPress plugins for caching:
- W3 Total Cache
- WP Fastest Cache
- WP-Optimize

2. Use a faster server
Server response time or Time to First Byte (TTFB) is the time taken for a browser to receive the first byte of a webpage’s content. Using a faster hosting provider will ensure a fast TTFB. However, switching hosts will probably be costly and time-consuming so we’d recommend trying the fixes below first.
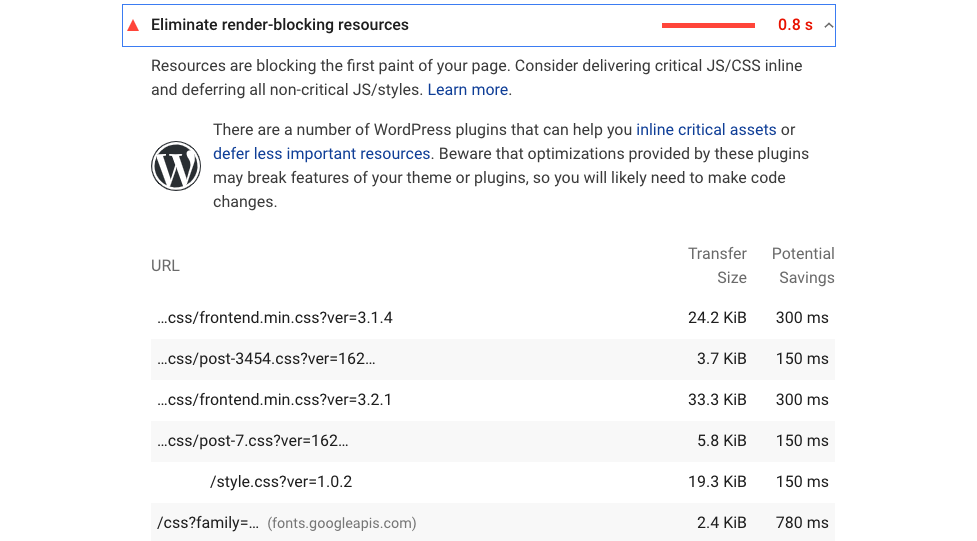
3. Eliminate render-blocking resources
As the name suggests, these resources prevent content from being rendered quickly for the user. Page Speed Insights will provide a list of render blocking resources for your page. Start with the resources that have the largest potential savings.

Here are the routes to eliminating or reducing the size of these resources:
- ‘Minify’ your JavaScript and CSS. This means removing all extra whitespace and unnecessary comments in the code. Use javascript-minifier.com and cssminifier.com to get optimized files.
- Concatenate your JavaScript and CSS. Combine your individual .js and .css files into two master .js and .cs files.
- Defer the loading of JavaScript. These files are often large and therefore time-consuming to load. If you load your JavaScript files last, they won’t block your content from rendering quickly.
- Generate critical CSS and inline it (refer to the point below)
WordPress plugins to eliminate render-blocking resources:
- Autoptimize
- Hummingbird
- WP-Optimize
4. Generate critical CSS and inline it
This lets your page rapidly display essential elements like your site header and text without having to load the full CSS file for your site.
Sitelocity provides a free critical CSS generator or you can use WordPress plugins like WP Rocket. You may need to experiment with the CSS elements you include here to get a smooth page load. Make a backup of your site before introducing changes.
WordPress plugins for generating critical CSS:
- WP Rocket
- Swift Performance
5. Preload critical resources
Preload asks the browser to download a selected resource as soon as possible.
The most common resource for preloading is fonts. This allows text to load quickly and smoothly. It prevents Flash Of Unstyled Text (FOUT), where a web page’s text appears briefly with the browser’s default font before switching to a custom font.
PageSpeed Insights will show a “preload key requests” warning if this is relevant to your page. Generally, fonts and hero images are helpful resources to preload as they will stop the clock on your FCP score.

You can preload resources by using rel=”preload” as in the example below:
<link rel=”preload” href=”style.css” as=”style”>
Always use Cross-Origin-Embedder-Policy (COEP) and Cross-Origin-Opener-Policy (COOP) when preloading cross-origin resources.
WordPress plugins for preloading critical resources:
- Pre* Party Resource Hints
- WP Rocket (fonts only)
6. Reduce your DOM size
When a web page is loaded, the browser creates a Document Object Model (DOM) of the page. The DOM is essentially a map of the page as nodes and objects. This enables programming languages to connect to the page.
It’s best to have a small Document Object Model (DOM). This makes it easier for the browser to read.
There are several ways you can reduce your DOM size:
- Split up large pages into smaller ones.
- Lazy load as many HTML elements as possible, and not just images.
- Paginate comments, posts, products, etc.
- Limit the number of posts shown on your page
- Remove unwanted CSS (instead of hiding it)
How to reduce your WordPress DOM size:
- Avoid using page builders or plugins that insert needless <div> tags. For example, Elementor and Mega menu.
- Choose a well-optimized theme. For example, Astra.
7. Use a fast ad serving solution
Ads are cross-origin resources that can block or delay your website’s content from loading. Use a fast adtech provider to ensure your site loads quickly. Snigel’s AdEngine header bidding solution allows for asynchronous ad loading. As a result, Snigel’s ads don’t block the page’s content from loading and websites using our technology are able to score 100/100 for page speed.

8. Serve images in next-gen formats
Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG. This means faster downloads and less data consumption.
WordPress has several free plugins which will automatically convert your images.
WordPress plugins for image optimization:
- Smush
- EWWW Image Optimizer
- Image optimization & Lazy Load by Optimole
9. Do not lazy load images above the fold
If you have images above the fold (ATF) you want them to load as quickly as possible to stop the clock on your FCP time. Most lazy plugins or CMS systems will have an option to disable lazy loading ATF. You can also inline or preload essential images like your hero image to ensure it loads quickly.
10. Host your fonts locally
You can speed up the render process by hosting your fonts locally instead of using 3rd party resources like fonts.gstatic.com.
This will help you avoid FOIT (flash of invisible text) – a common issue that harms your CLS score. Find out how to fix your CLS score here.
11. Avoid multiple page redirects
Redirects slow down your page load speed. When a browser requests a resource that has been redirected, the server usually returns a 301 response. The browser must then make another request at the new location to retrieve the resource. This additional trip across the network can delay the loading of the resource by hundreds of milliseconds.
WordPress plugins for redirection management:
- Redirection
- 301 Redirects – Easy Redirect Manager
FCP in 2023
Since FCP has become part of Google’s search algorithm in 2021, we expect many owners to track this key metric closely. If you’ve noticed ad units giving you a poor FCP score then contact our AdOps team here to get it fixed.
Snigel is a Google MCM Partner and a Google AdX Partner with access to premium ad campaigns. See how much Snigel could improve your ad revenue with our AdSense revenue calculator. We are ranked amongst the top AdSense alternatives and anti-adblock solutions on the market.









