All of us have visited a web page that seems frozen and unresponsive to user input. Until recently, the Google SERP rankings had not given this experience much attention. Starting mid-June 2021 that will change as Core Web Vitals will influence Google’s SERP rankings. This means pages with poor Core Web Vitals could drop down the SERP rankings. As a result, it is critical to understand how to check and improve Core Web Vitals for your pages to rank well. In this guide, we’ll look at First Input Delay (FID) and how it is used to measure a website’s responsiveness to user input.
What is First Input Delay (FID)?
First Input Delay (FID) measures the time from when a user first interacts with your site (i.e. when they click a link or tap on a button) to the time when the browser can respond to that interaction.
First Input Delay (FID) is one of several Core Web Vitals performance metrics that Google is introducing in mid-June 2021 to measure the responsiveness of your website. Like all other Google Page Experience signals, FID is designed to help website owners improve their user experience. The ranking signals encourage developers to create websites that provide high quality, valuable content combined with a fantastic user experience.
FID is unique compared to the other metrics, as it is the only one that exclusively measures how real users perceive your page in the field, and can’t be reproduced in a lab environment. When a user interacts with the page, FID measures the time it takes for the browser to respond to that action in milliseconds. Sites must maintain a minimum performance score of 100ms to secure a ‘good’ rating from Google.
Examples of interactions measured by FID:
- Picking a menu option
- Clicking on a link
- Typing your contact details into a field
- Tapping on the “burger menu” on mobile devices

What is Time To Interactive (TTI)?
Time to Interactive (TTI) is a metric used to calculate how long it takes for a page to become fully interactive. First Input Delay and TTI often correlate as both metrics are measuring aspects of page interactivity. Google considers a page as fully interactive when it fulfills these 3 requirements:
- The webpage displays useful content (measured by First Contentful Paint)
- Event handlers are registered for most of the visible page elements
- The page responds to user interactions within 50 milliseconds.
What is the difference between FID and TTI?
While TTI and FID seem similar to one another, there are some critical differences in these metrics. Unlike FID, Time to Interactive only tells us how long it took for the page to become interactive, not the time to respond to user interaction.
A page could have a bad TTI score but achieve a good score on First Input Delay nonetheless. As long as users are not trying to interact with a page immediately, FID can still be fast if the website has, for example, a captivating loading spinner.

Do all websites need to be FID optimized?
No, it entirely depends on the type of website you are running. For a page that consists primarily of static content, such as blog posts, FID is not particularly relevant. In these instances, the interactions that need a response are so-called continuous actions and have different performance constraints. Continuous actions would include scrolling down the page or gestures to zoom in and out on mobile. Pages that present content only without interactive components might not even see an FID score in the Search Console of their site.

Pages that do very little work on the browser’s main thread should be interactive quickly enough to respond within reasonable limits. To put this another way, FID focuses on responsiveness. In contrast, scrolling and zooming are more related to animation, and their performance qualities are not evaluated with the FID score. Find out more about the differences in evaluation by reading up on the RAIL performance model.

Webpages with interactive components, log in and sign up pages, or similar elements will need to ensure that their FID scores are good.
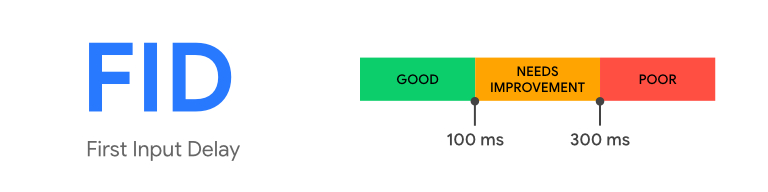
What is a good First Input Delay (FID) score?
A user will perceive a response time of 100 milliseconds or less to be instantaneous, so this is considered a good score by Google.

Therefore, it would be best if you aimed to keep your FID under 100ms. Google’s FID scores are as follows:
- FID of 100ms or less is considered good
- FID of between 100-300ms needs improvement
- FID above 300ms is rated poor
In some cases, you might find that your page can feel a little unresponsive even though your FID score is “good”. This is because the browser still needs to run the task associated with the interaction, which FID doesn’t measure. FID only measures the “delay” in event processing. It does not consider the time it takes for the browser to update the page after event handlers have been invoked. Although this time is significant to the user and impacts the experience, it is not considered in the First Input Delay metric as it could encourage developers to implement workaround solutions that worsen the user experience. For example, wrapping event handler logic in an asynchronous callback to separate it from the task associated with the event. While a workaround like this might show improvements in the metric score, it would increase the response time for your end-user.
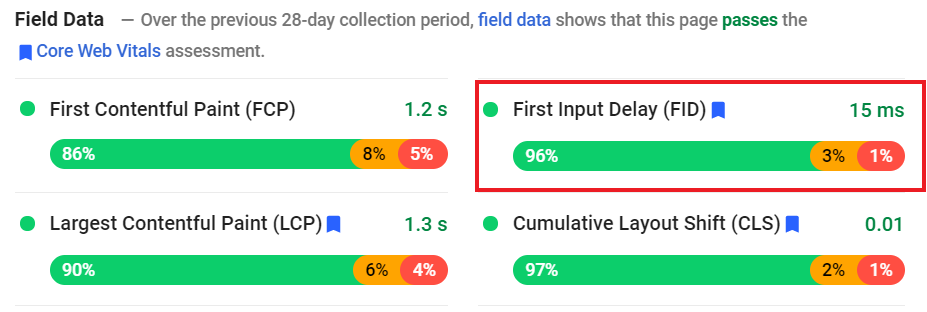
How do you find your First Input Delay (FID) score?
You can find your FID score, just like the rest of your Core Web Vitals, in the “experience” section of your Google Search Console account.

You can also visit Google’s PageSpeed Insights tool and submit a URL for evaluation.

How is the FID score measured?
FID is a metric that cannot be reproduced accurately in a controlled lab environment since it is based on real-world interactions. It is therefore considered a field metric. The data collected via FID can vary dramatically, depending on various factors, such as the individual network conditions of each user. It may even be affected by users’ hardware. A user on a low-end device with a slow CPU may experience poor TTI and worse FID. Therefore, to ensure that your score is accurate, Google has defined that it must be met by at least 75% of page loads on different devices. You can measure and monitor FID with the following field tools:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
Alternative to FID field measurements
As explained above, First Input Delay is a field metric that cannot be directly measured with lab tools. It requires a real user’s interaction to register an input event. However, there is a lab metric you can monitor that strongly correlates with FID.
What is Total Blocking Time (TBT)?
Total Blocking Time (TBT) measures the total amount of time between First Contentful Paint and Time To Interactive when the main thread is blocked from responding to user input.
As these metrics are strongly related, improvements in the TBT metric of your page often correspond with FID improvements. Hence, TBT is an excellent alternative lab metric to monitor as a control to ensure your First Input Delay optimizations are performing as expected.
Total Blocking Time (TBT) measures the time between two factors:
- Time to Interactive (TTI)
- First Contentful Paint (FCP)

These are the lab tools you could use to measure TBT, TTI and FCP:
The Top 5 Ways to Improve your FID score
Here are the top 5 ways to improve your site’s FID score and ultimately rank higher on Google Search:
- Minimize (or defer) JavaScript
- Lazy load images
- Remove any non-critical third-party scripts
- Use a browser cache
- Use a Core Web Vitals optimized ad serving solution
1. Minimize (or defer) JavaScript
It’s almost impossible for users to interact with a page while the browser is loadingJS. So minimizing or deferring JS on your page is vital for FID. You can accomplish this by breaking up lengthy tasks or removing them entirely from your website’s main thread. As a result, the main thread will have less work to do and be more responsive to user interactions. The Core Web Vitals report frequently recommends this strategy.

2. Lazy load images
Many websites have multiple graphics and images placed on their pages. If these elements are below the page fold, they can be lazy-loaded to optimize FID. These graphics can wait while the main thread is active, improving overall efficiency and lowering FID. Make sure you don’t lazy load images above the fold. This can cause low cumulative layout shift (CLS) and first contentful paint (FCP) scores.
3. Remove any non-critical third-party scripts
Like with FCP, third-party scripts (like Google Analytics, heatmaps, social widgets, etc.) can negatively impact FID. Try removing these scripts and adding them back in one by one. Each time you add a script, check your FID score. This will allow you to find which scripts are negatively impacting your FID score.
4. Use a browser cache
In order to save page load times and network traffic, browsers attempt to store local copies of static assets. Getting a resource over the internet is always slower than getting it from a local cache. This is true regardless of whether the server is on the same network or on the other side of the globe. Browser caching helps load content on your page faster, which allows your user’s browser to run through JS loading tasks even quicker and improve your FID scores.
5. Use a Core Web Vitals optimized ad serving solution
The faster the ads load, and the page becomes stable, the lower your FID score. Using a header bidding solution incorporating server-side header bidding like Snigel’s AdEngine will ensure lightning-fast load times.
Snigel’s advanced ad tech solutions deliver powerful revenue growth and sustainable user experiences. Our Core Web Vitals engineers ensure that your website is optimized so you can focus on creating great content. Snigel’s header bidding solution (AdEngine) delivers excellent FID scores for websites that run ads.
Find out how you can improve your website’s Web Vitals and ad set up by contacting us.









